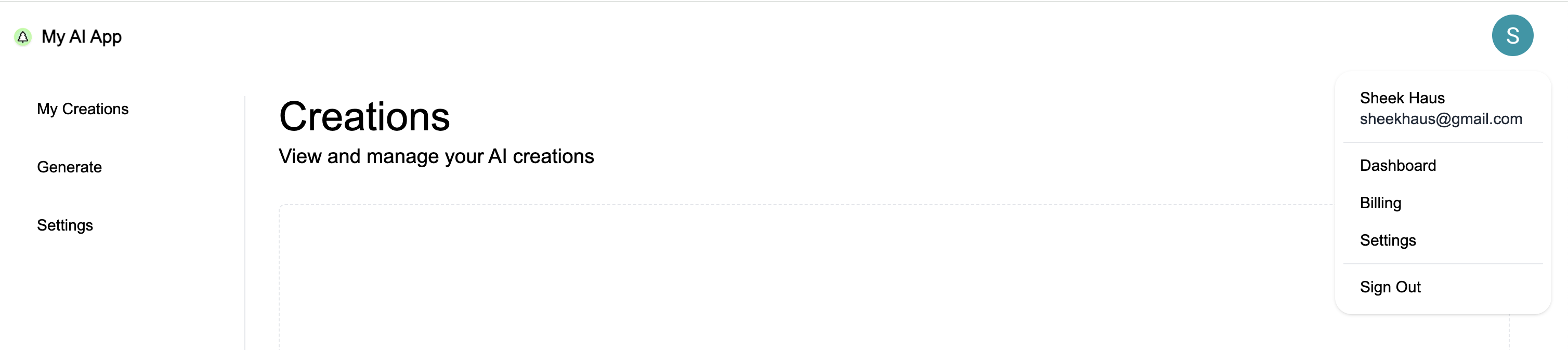
Account Dropdown
A dropdown component for user accounts, showing user information (name, avatar, etc.) and essential navigation links.

import DropdownAccount from "@/components/DropdownAccount";
...
<DropdownAccount user={/* pass the user object here */} />Here's how you can get the authenticated user object:
'use client'
import { getUser } from '@/utils/db';
...
export async function MyPage() {
const user = await getUser();
if (!user) {
return null;
}
return (
<DropdownAccount user={user} />
)
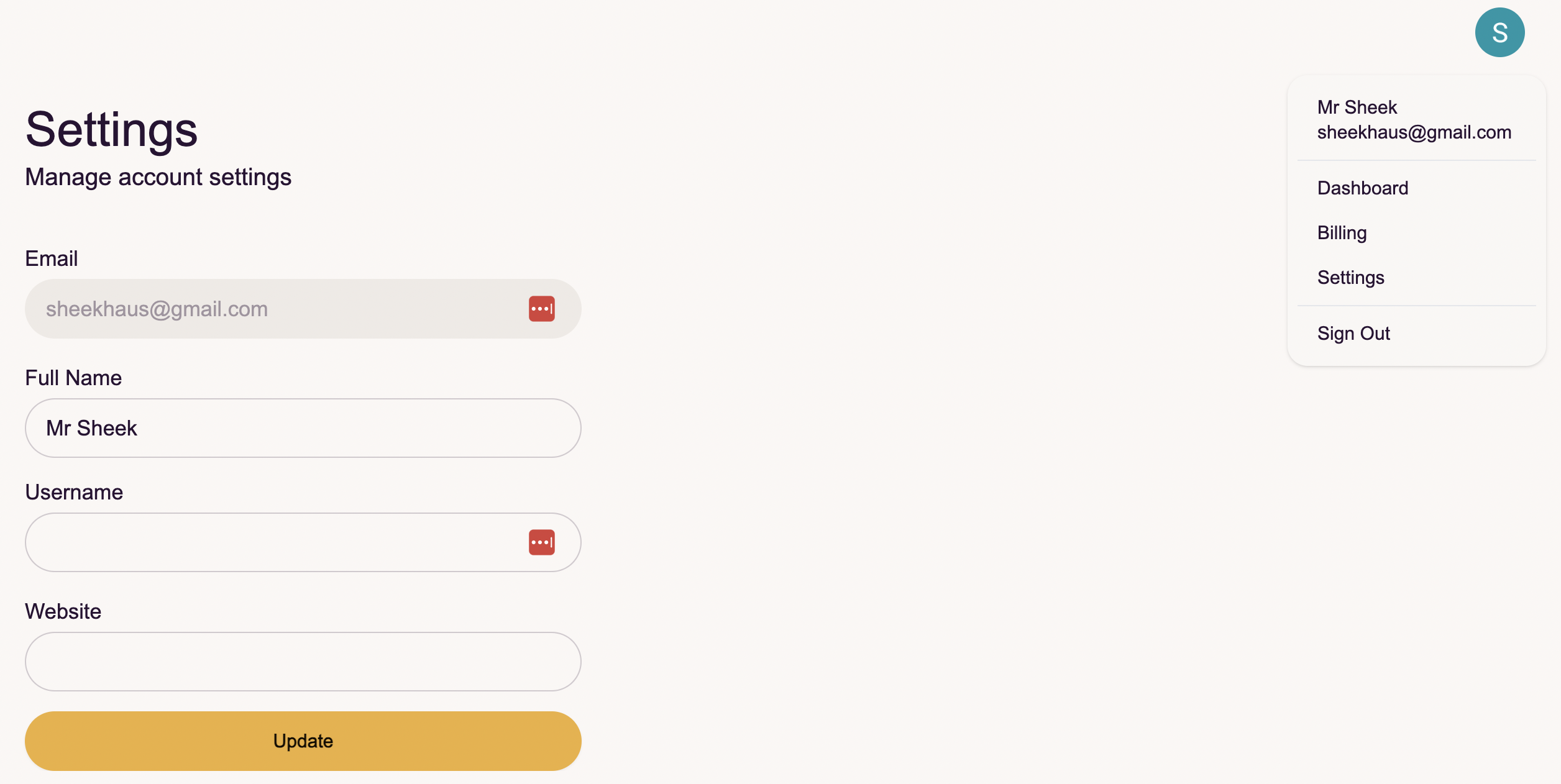
}The template also ships with an account settings page in the dashboard, where you can set fields like Full Name whose changes get reflected in the account dropdown. (By default, the dropdown only shows the full name and email, but you can modify that to add the other user profile fields too)

⚠️ The component relies on Supabase for user authentication, so make sure your Supabase client is configured correctly.
Last Updated: June 7