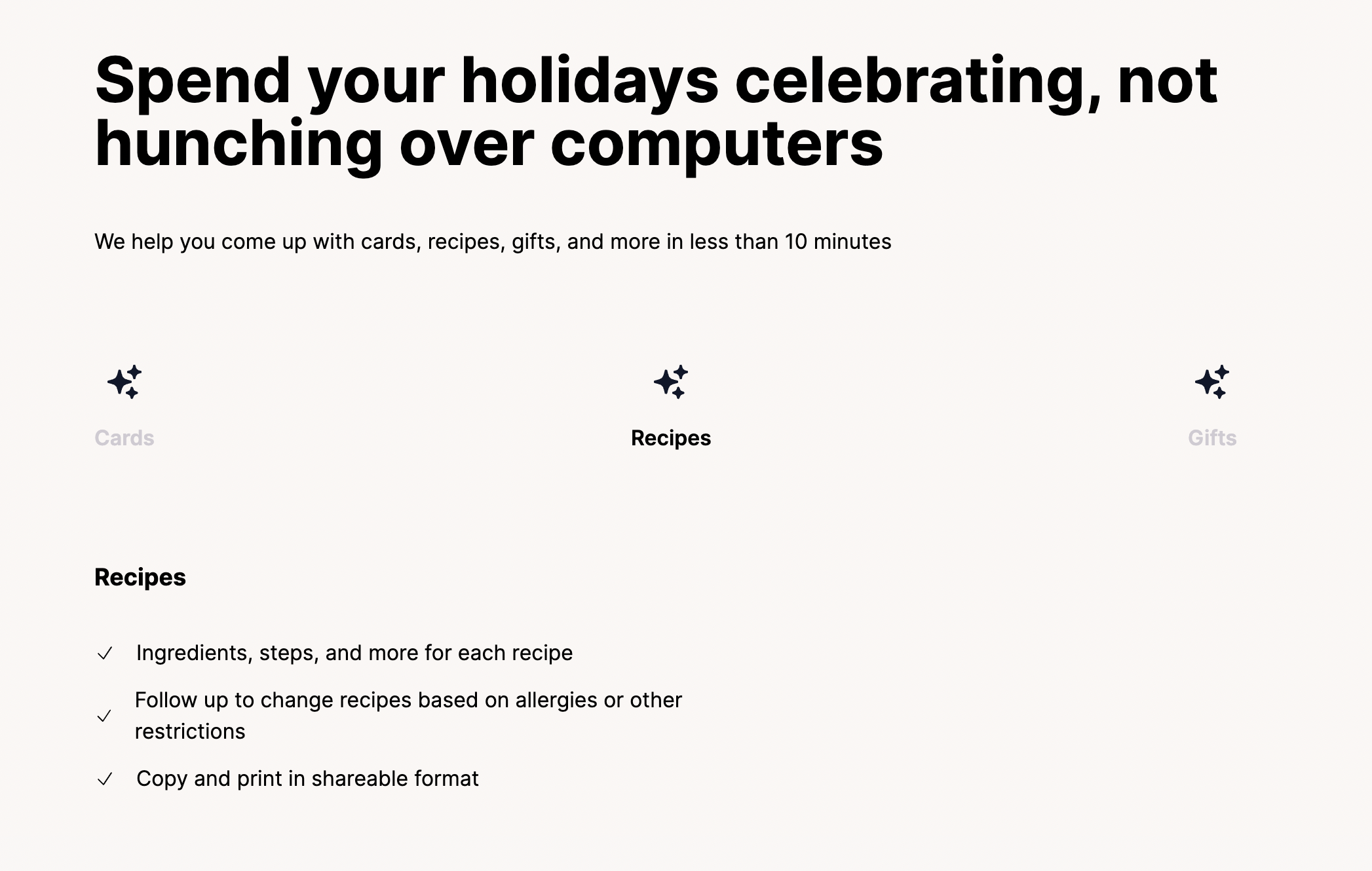
Feature Listicle
A carousel of features with an icon, title, and a supporting list of subfeatures. Use it on your landing page.
Users can manually navigate through features or let them automatically rotate every 5 seconds.

import FeatureListicle from "@/components/FeatureListicle";
...
<FeatureListicle />You can customize the content for this listicle in @/config/content.ts:
...
export const features = {
...
list: [
{
title: "Pixel-perfect generation",
...
subfeatures: [
'Magnifying tool to inspect images',
'...and more',
],
icon: '/icons/magnifying-glass-circle.svg',
...
}
]
}Last Updated: June 7