Modal
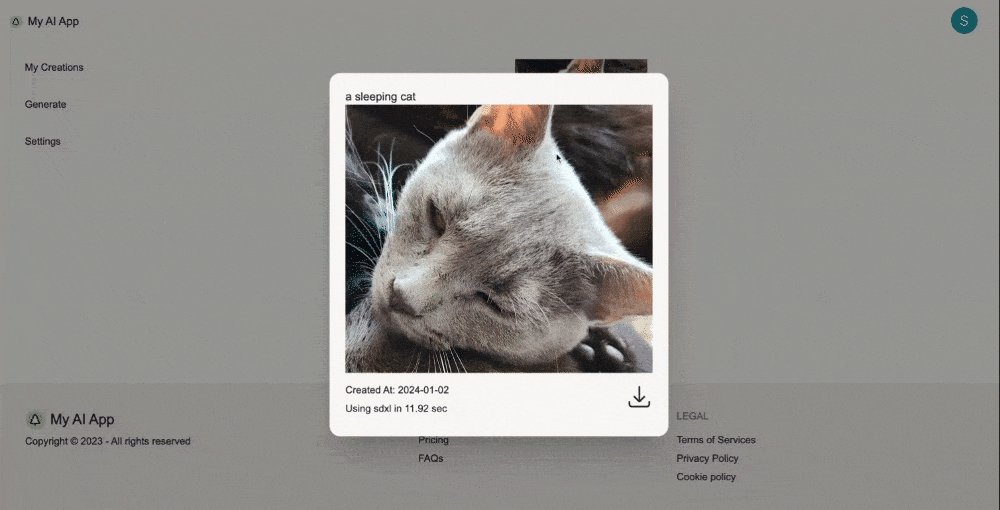
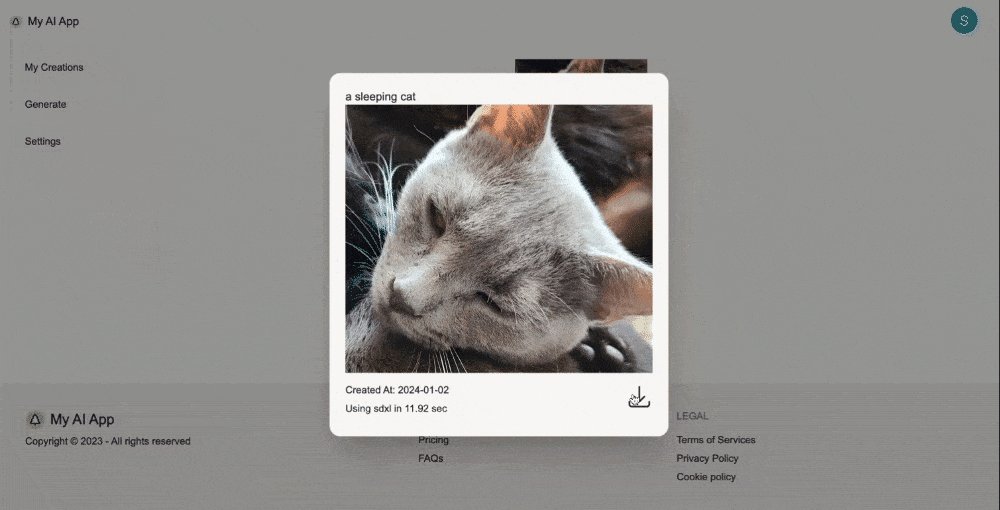
A simple modal component that can be closed by clicking anywhere outside. Use it as a focused area for specific content or actions.
You can pass any children components to customize its contents.

import Modal from "@/components/Modal";
...
<Modal id={/* pass in a unique id */}>
{/* Your modal content goes here */}
</Modal>Make sure to pass in the id prop so you can open the modal with a single line of JavaScript:
<button onClick={() => document.getElementById(yourModalId)?.showModal()}>
Open Modal
</button>Last Updated: June 7